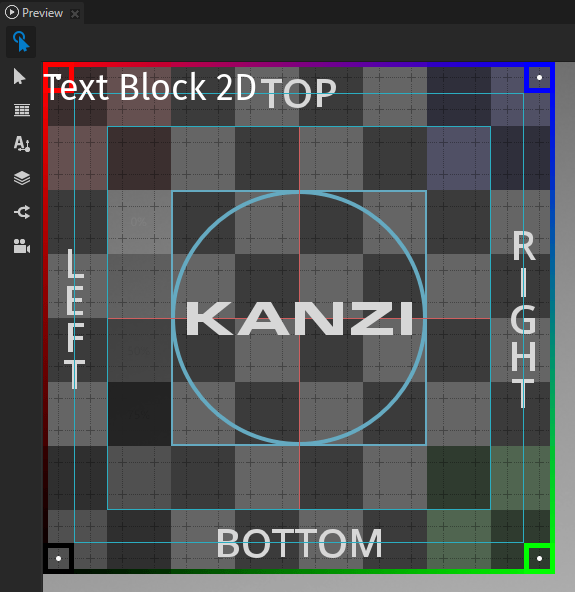
When you work on your project in Kanzi Studio you can see the content of the scene graph in the Preview window.


In this step you learn how to use the Project window to create content and the Properties window to modify the content in your Kanzi Studio project.
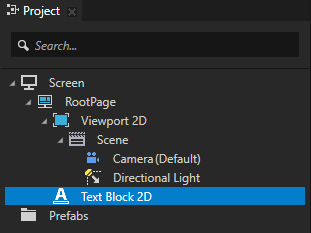
You create the structure of your Kanzi application in the Project window. The Project window contains two top-level items:


You can find the Project window on the left side of the Kanzi Studio interface.
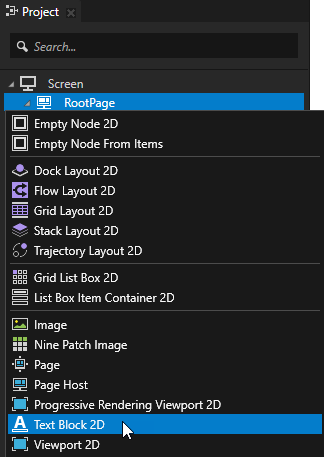
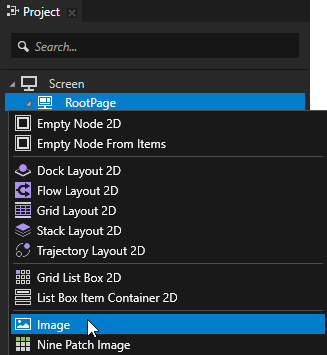
To create content in the Project window:
When you hold down the Alt key and right-click an item, you access the create menu which shows the types of items you can create in the selected context.




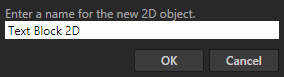
When you want to rename a node, select it in the Project window, press the F2 key, and enter a new name.


Keep in the scene graph only the nodes that you need to show at a particular state of your application. This way you make sure that your application does not use more resources than is necessary.
The relationship between the nodes in the scene graph is very important and defines how several Kanzi core technologies work. Rendering order, layout, property and resource inheritance, and input and message propagation all depend on the relationship between parent and child nodes in the scene graph.
For example, the position of nodes in the scene graph defines how Kanzi renders the content of your application. Kanzi uses the painter's algorithm to render content: it renders the last node in the scene graph on top of all the other nodes in the scene graph.
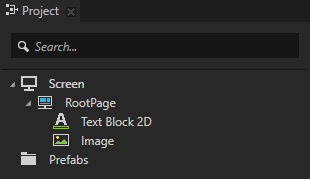
In the previous section you first created in the RootPage node a Text Block 2D node and then an Image node. Because the Image node is in the scene graph after the Text Block 2D node, and both nodes are positioned in the top-left corner of the RootPage node, the Image node covers the Text Block 2D node.

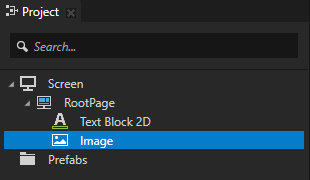
To move nodes in the scene graph:
For example, select the Image node and move it above the Text Block 2D node.

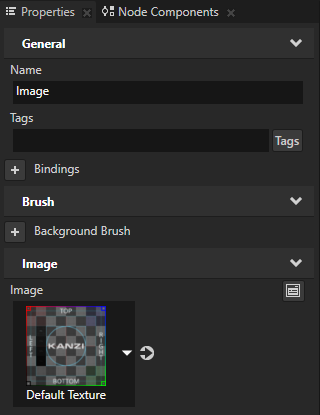
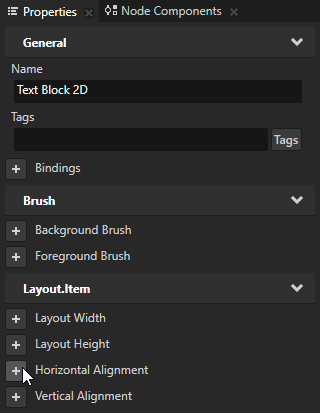
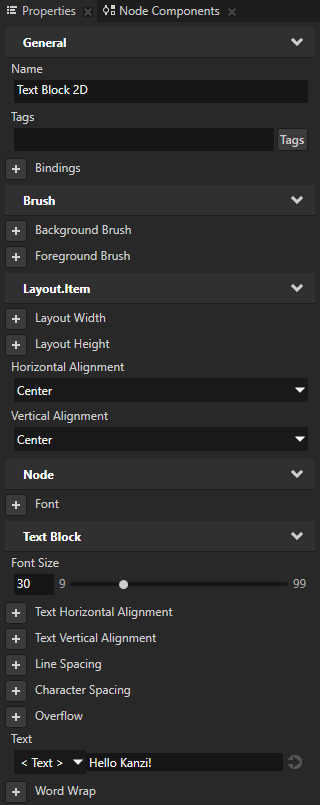
Properties define the characteristics of content in your Kanzi application. You can add, remove, and modify properties in the Properties window.
You can find the Properties window on the right side of the Project window.
To modify content in the Properties window:
 indicates that a node is hidden.
indicates that a node is hidden.
Hide a node when you want to see in the Preview window only the content you want to focus on. To show a hidden node, select it in the Project window and press the Ctrl H keys again.

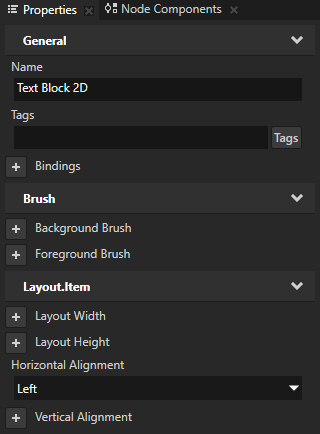
 next to the Horizontal Alignment property to add that property to the node you selected in the previous step.
next to the Horizontal Alignment property to add that property to the node you selected in the previous step.

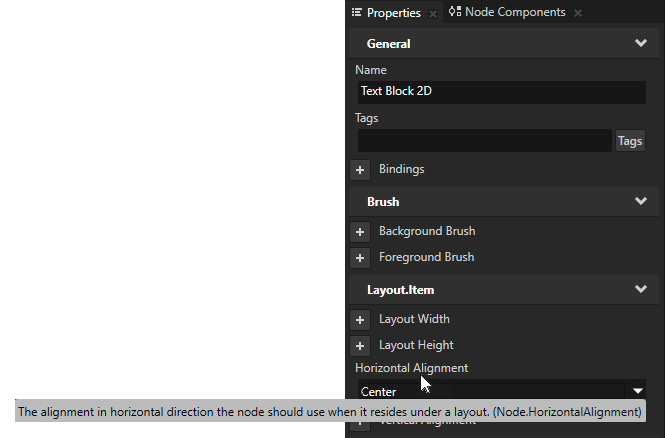
When you need a brief explanation on what a property does, in the Properties window move your mouse pointer over the name of that property.



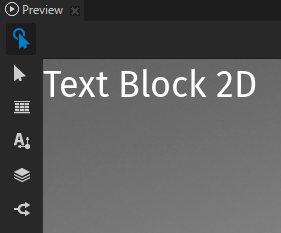
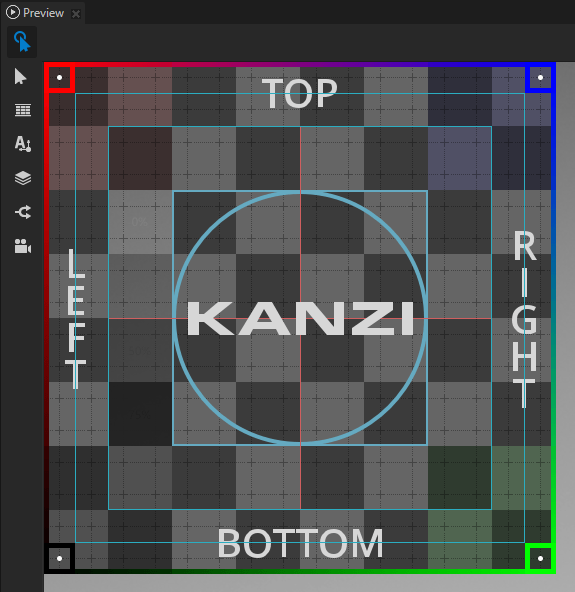
This is what the Preview window shows when you complete this step.
To learn more about the scene graph and Kanzi nodes, see Presentation.
To learn more about prefabs, see Using prefabs.
To learn more about properties, see Property system.
